Hoe kunnen we je helpen? Neem contact op
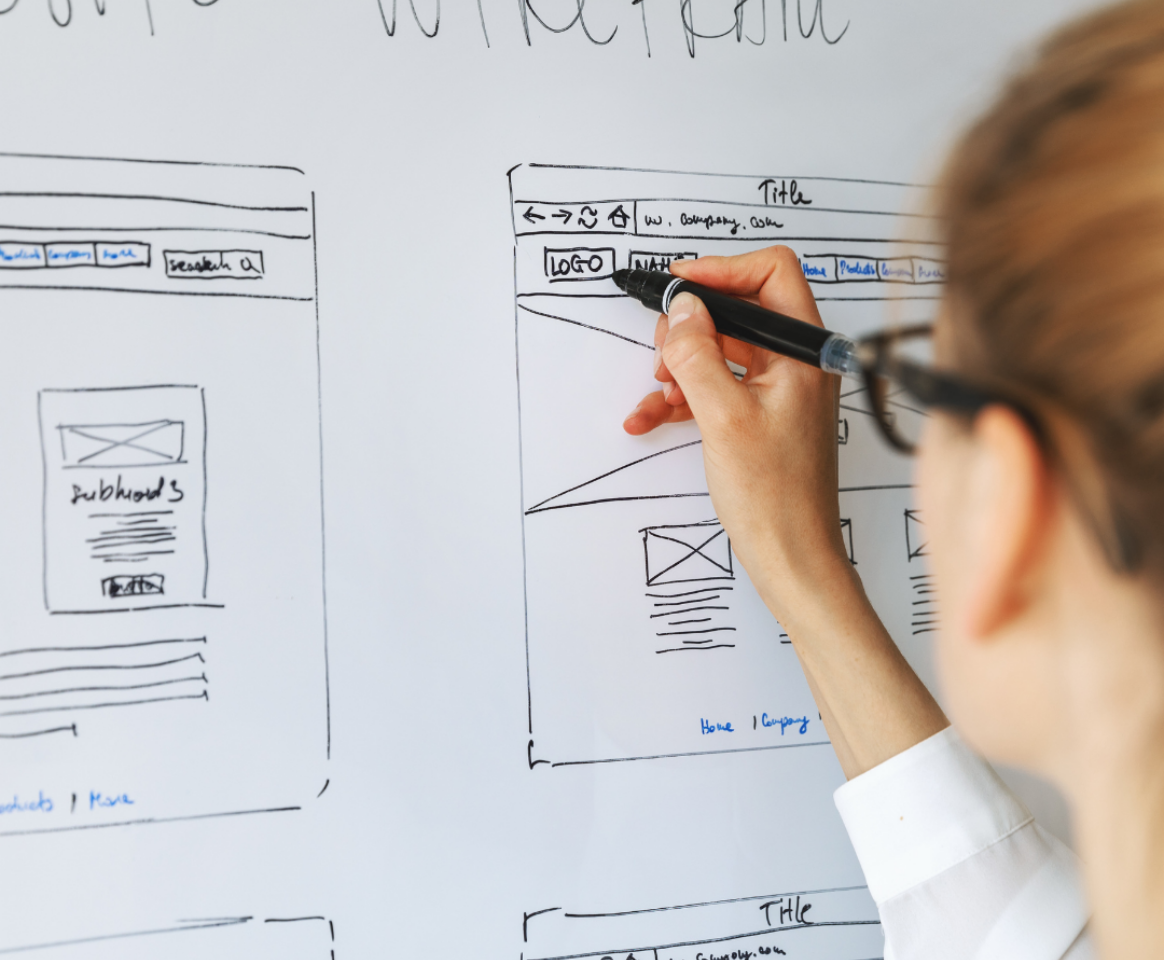
Wat is een wireframe?
Denk aan een ontwerptekening van een keuken, maar dan voor je website. Een wireframe is een eenvoudige schets van de basisstructuur, zodat je ziet hoe alles samenkomt. Het richt zich op de inhoud, functionaliteit en gebruikerservaring, zonder dat je wordt afgeleid door kleuren, afbeeldingen of lettertypes. Zo krijg je een helder beeld van hoe je site gaat werken, zonder afleidingen.
Waarom is een wireframe belangrijk?
Het maken van een wireframe biedt verschillende voordelen:
- Informatiearchitectuur en gebruikerspad: Voordat je tijd en energie steekt in het ontwerpen van visuele elementen, helpt een wireframe je om de basis vast te leggen. Je ziet meteen of alles logisch in elkaar zit en hoe de gebruiker door je site zal navigeren.
- Snelle revisies en feedback: Met een wireframe kun je snel ideeën uitproberen en aanpassingen doorvoeren. Dit maakt het eenvoudig om feedback te krijgen en veranderingen door te voeren, zonder dat je kostbare tijd verspilt aan het herontwerpen van visuele details.
- Problemen vroeg opsporen: Niemand houdt van (last-minute) stress toch? Wireframes helpen je om al in een vroeg stadium problemen te identificeren en op te lossen. Hierdoor bespaar je tijd en voorkom je onnodige complicaties in latere fases.j
Tools voor het maken van een wireframe
Er zijn verschillende tools beschikbaar, zowel gratis als betaald, om wireframes te maken. Hier zijn enkele populaire opties:
1. Sketch
Sketch is een veelzijdige ontwerptool voor Mac die wireframing en visueel ontwerp uitstekend combineert. Met een grote community en talloze plugins kun je de functionaliteit uitbreiden en het maximale uit je wireframes halen.
2. Adobe XD
Adobe XD is een UX/UI ontwerptool die perfect is voor wireframing en prototyping. Het werkt goed samen met andere Adobe-producten en biedt een gratis proefversie.
3. Figma
Figma is een uitgebreide tool voor teams die real-time willen samenwerken. Het biedt vele wireframe mogelijkheden en maakt het super eenvoudig om je ontwerpen door te ontwikkelen tot prototypes.
Tips voor effectieve wireframes
Wil je dat jouw wireframes echt indruk maakt? Hier zijn een paar tips om ze zo goed mogelijk te maken:
- Houd het simpel. Gebruik grijstinten of eenvoudige lijnen om te voorkomen dat je afgeleid raakt door onnodige details of kleuren.
- Betrek je team vroeg in het proces voor waardevolle feedback.
Blijf op de hoogte van het laatste nieuws omtrent web development!
Meld je aan voor onze nieuwsbrief en mis niets!
Conclusie
Wireframes helpen je om de structuur, inhoud en gebruikerservaring van je website (of app) vast te leggen. Of je nu gaat voor Sketch, Adobe XD of Figma, investeren in wireframing is het absoluut waard.
Heb je vragen of advies nodig over wireframes? Neem gerust contact met ons op. Jeroen staat voor je klaar om gratis advies te geven.


Hulp nodig met je website?
Wij maken 'm graag voor je. Lees meer of neem contact op.
Ik wil een website!Wij laten onze klanten shinen

15.000
gebruikers
15.000+ gebruikers voor een nieuw platform
SkillsCV, een nieuw HR-platform, zocht een vliegende start voor hun gloednieuwe app. We ontwikkelden een strategie en zorgden voor meer dan 15.000+ gebruikers voor hun nieuwe app.


522
werkzoekenden
500+ sollicitanten voor openstaande vacatures
Code Deta stond voor de uitdaging om nieuwe kandidaten te vinden. Met gerichte campagnes plaatsten we meerdere kandidaten succesvol bij opdrachtgevers.


115
Leads
115+ leads voor de nieuwe HR whitepaper
Voor Generatie Morgen hebben we een gerichte campagne ontwikkeld die meer dan 100 kwalitatieve leads opleverde voor hun whitepaper 'Future-Fit HR'.


115
website
Boerenbed website
Over Boerenbed Steeds meer mensen verlangen naar een simpeler leven, ver weg van eindeloze to do lijsten, opdringere afleiders en eindeloze verplichtingen. BoerenBed biedt hun gasten een simpele way-of-life en ontdek je precies wa een boer doet: het leven op de boerderie. Gewoon voor een weekend of een weekje. BoerenBed biedt mooie tenthuisjes aan bij de boer, midden in de natuur.


115
website
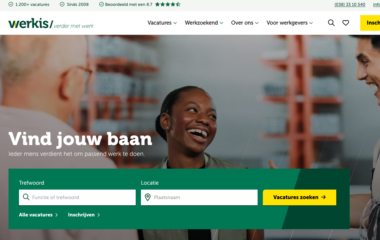
Werkis: iedereen verdient het om passend werk te doen
Vanuit de overtuiging “iedereen verdient het om passend werk te doen” vroeg Werkis ons een nieuwe website te maken. Werkis is al sinds 2008 een toonaangevende arbeidsintermediair, onderscheidend doordat ze hun werk écht goed willen doen.


600+
dakinspecties
600+ nieuwe leads voor dakinspecties
Met 30 jaar vakmanschap in dakbedekking, zet Uniekdak vol in op digitale groei en leadgeneratie, zelfs in een concurrerende markt. Samen gingen we deze uitdaging aan en behaalden meer dan 600+ leads voor een dakinspectie.


43+
Leads
Doelgerichte Social Ads: 43 leads
SOMA Bedrijfsopleidingen, een specialist in de infrasector en verticaal transport, stond voor de uitdaging om het imago van bedrijfsopleidingen een frisse, moderne make-over te geven en hun digitale marketingstrategie te versterken. Tijd om die bouwhelmen af te stoffen en de wereld te laten zien wie ze echt zijn.


40+
Gekwalificeerde sollicitanten
Zo vonden wij honkvaste vakmensen
Van der Sluis, koploper in installatietechniek, constructie en agrarische oplossingen, wilde de beste vakmensen aantrekken om hun diensten te blijven garanderen. Wij gingen voor ze op zoek naast deze toppers.


100%
afspraken
Meer showroom bezoekers en online afspraken
Hoe krijg je meer bezoekers naar jouw showroom? En hoe motiveer je gebruikers om een afspraak te maken op de website? Wij hielpen Bos Bedden met SEA en Social Media campagnes.


3500
sollicitanten
Meer sollicitanten en inschrijvingen
Hoe zorg je voor meer sollicitaties op je vacatures? En hoe krijg je meer inschrijvingen als uitzendbureau? Door inzet van SEA campagnes hielpen wij Werkis met groeien.